Qu’est-ce qui fait qu’une affiche, un flyer ou tout autre support de communication est efficace ? Pourquoi son impact est-il plus important quand il est réalisé par un designer graphique ? C’est parce que derrière, il y a un savoir-faire. En voici quelques morceaux choisis.

Je passe souvent du temps à expliquer à mes clients pourquoi j’ai décidé de mettre les différents éléments à tel ou tel emplacement. Il n’y a rien d’empirique dans ces choix. Au contraire, ce travail est guidé par une réflexion de fond. Alors quand je lis cet article sur le blog de Visme, je me laisse croire qu’en faire une adaptation dans la langue et la culture d’Hugo et de Molière, en y apportant mes contributions, ne serait pas de trop. Cela pour vous aider tant à faire parfois par vous-même, qu’à comprendre le travail de votre prestataire en design graphique.
Qu’est-ce qui fait qu’un design est beau ? Contrairement à ce que l’on peut penser, le beau n’est pas qu’une histoire du goût, mais d’abord une histoire d’efficacité. Le fait que ce soit beau est une conséquence. Ainsi, même les amateurs peuvent créer des compositions visuelles efficaces. L’une des clés, c’est l’organisation et la hiérarchisation du contenu. Quel est l’élément le plus important ? Que souhaite-t-on que le lecteur remarque en second, puis en troisième ?
La hiérarchisation des éléments et leur organisation permettent de diriger le regard du lecteur. Il va s’agir de donner plus ou moins d’importance aux éléments qui vont composer un support de communication. Ces règles d’or nous aident alors à composer des designs efficaces et esthétiques en mesure d’attirer l’attention. Le métier d’un designer graphique n’est donc pas de faire de jolis graphismes, mais de faire des compositions qui délivreront efficacement une information en tenant compte de la cible à qui ledit message s’adresse.
Quelques-uns de ces principes sont accessibles au grand public et peuvent aider les non-designers à créer des présentations visuelles efficaces et percutantes.
La taille pour impacter la visibilité
Si les « plus gros, le logo » sont une aberration pour diverses raisons, jouer avec la taille le reste du temps est évidemment efficace. C’est un bon moyen pour mettre l’accent sur les éléments visuels. De façon générale, les éléments plus grands attirent davantage l’attention que les éléments plus petits.
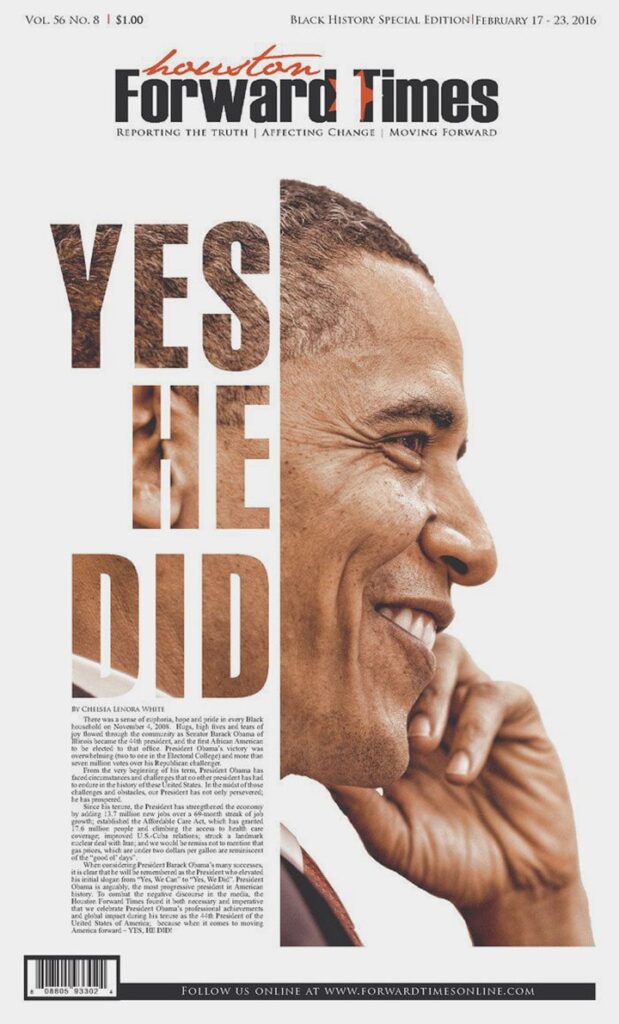
C’est pour cette raison que les titres des journaux apparaissent toujours plus grands et que les articles importants ont souvent des titres plus gros que ceux des articles du reste de la page. Ainsi, les éléments les plus importants, qu’il s’agisse de mots ou d’images, sont non seulement les plus visibles, mais ils véhiculent également un message plus fort.

Crédit : Rebecca Foster
Dans l’exemple ci-dessus, notez comment le plus grand mot est tellement frappant qu’il en est presque agressif. La réponse émotionnelle du lecteur est certainement plus susceptible de concerner le premier mot que le second. Le design ne serait certainement pas aussi efficace si ces deux mots étaient de la même taille ou si un troisième mot venait modifier l’équilibre global.
Un autre principe important, c’est le concept d’échelle : la taille d’un objet par rapport à un autre. Un seul objet, peu importe sa taille, n’a aucune d’échelle. Sauf s’il est mis en comparaison avec un autre. Cela permet de créer un équilibre et de nous concentrer sur les éléments dominants. Et donc plus l’échelle est grande, plus l’accent mis sur l’objet est important.

Crédit : Yoni Alter
La perspective pour créer de la profondeur
En utilisant la perspective, les designers créent une illusion de profondeur pouvant aller de quelques centimètres à plusieurs kilomètres. Et parce que la profondeur fait partie du réel, cela nous donne alors l’impression que certains objets sont plus proches que d’autres et en altèrent les dimensions. Non content de focaliser notre attention sur certains éléments, la perspective peut aussi permettre de créer un sentiment de proximité avec l’élément principal de la composition.

Crédit : Sonovista
Une route, par exemple, sera généralement plus large à son point le plus bas et se rétrécira progressivement au fur et à mesure qu’elle va s’étendre sur l’affiche. De même, un objet plus proche du lecteur apparaîtra toujours plus grand que le même objet plus éloigné.
La couleur et le contraste pour attirer l’attention
Tous comme les éléments plus gros sont perçus comme plus importants, une couleur vive attire souvent plus l’attention qu’une couleur terne. Si, par exemple, une seule phrase dans un bloc de texte est mise en évidence grâce à une couleur vive, elle attire alors immédiatement l’attention du lecteur.

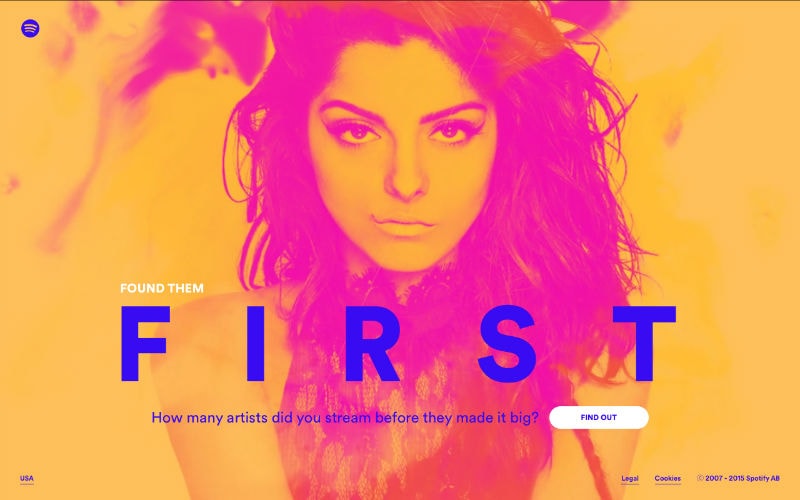
Crédit : Spotify
Observez l’image ci-dessus. Celle-ci attire nettement plus l’attention tandis que les couleurs naturelles ont été passées en nuances d’orange et de violet. Le contraste est ensuite produit par la couleur complémentaire opposée au orange, un bleu particulièrement vif. Des couleurs très contrastées peuvent également mettre en valeur des éléments spécifiques. Un objet rouge sur un fond noir suscitera assurément plus l’attention que le même objet rouge sur un fond orange ou violet.
A contrario, une composition qui utilise trop de couleurs apparaîtra le plus souvent désorganisée et incohérente. Choisir la bonne palette de couleur nécessite une réflexion de fond, ce n’est pas quelque chose qui se fait au hasard. Concernant le choix des couleurs, vous en saurez plus avec mes articles sur la psychologie des couleurs et sur l’harmonie des couleurs.
La typographie pour hiérarchiser le contenu
Repensez à un curriculum vitae classique ou un article de presse. Généralement, il est composé de plusieurs tailles de texte, qu’il s’agisse du titre principal, des titres des sous-parties ou du corps de texte. À cela s’ajoutent les éléments mis en surbrillance grâce au gras ou à l’italique (qu’on appelle la graisse). L’utilisation de plusieurs variantes et tailles de caractères va non seulement mettre l’accent sur ce qui est important, mais cela va aussi permettre d’organiser la composition et l’équilibre global du document.

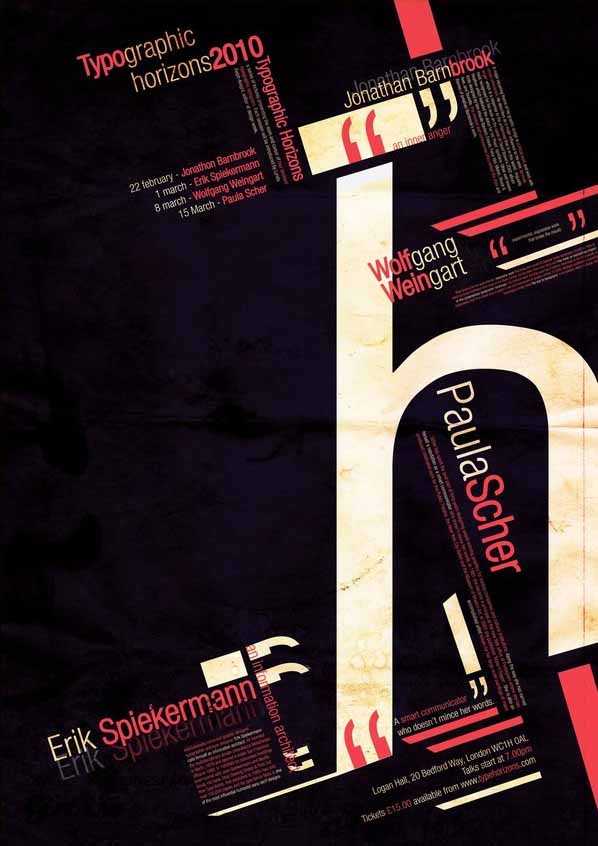
Crédit : Reani Magic
Et même si vous utilisez une seule police d’écriture dans votre composition visuelle, les variations de sa taille et de sa graisse vont attirer l’attention sur des éléments plus importants et créer une composition facile à lire et à comprendre. Au contraire, une composition visuelle qui ne comporte qu’une série de caractères de même taille, de même police et de même graisse attire autant l’attention qu’une mouche sur le cul d’une vache.
Afin que la typographie demeure lisible de loin sur une affiche, on fera non seulement attention à la taille des caractères, mais on bannira l’usage de typographies à contours. La dernière campagne du denier de l’Église est un bon contre-exemple : mauvais choix de typographie, de taille et aucune prise de risque. Ces affiches sont malheureusement illisibles depuis une voiture.

Crédit : Alteriade
L’espace pour mettre en avant et créer le mouvement
L’un des principes fondamentaux du design graphique concerne l’espace qu’on laisse dans sa conception. Ainsi, une composition esthétique exige un bon équilibre entre espace sans encombrement (aussi appelé « blanc ») et espace utilisé.
Lors de l’organisation des éléments d’une composition, les concepteurs peuvent alors utiliser l’espace autour du contenu pour attirer l’attention sur des éléments particuliers. Ce peut être en mettant un seul élément au centre d’une page blanche, ou bien en faisant passer un message clair (comme la flèche cachée dans le célèbre logo FedEx).
Les lecteurs ont tendance à lire une page en fonction de modèles particuliers, observables au travers de leurs mouvements oculaires. C’est en se basant sur les modèles les plus courants que les concepteurs vont alors disposer les éléments dans un ordre particulier. En occident, par exemple, nous avons le réflexe de lire de gauche à droite. Une affiche sera même le plus souvent lue en diagonale : d’en haut à gauche vers en bas à droite.

Affiche du Startup Weekend Saint-Brieuc. Crédit : Charles Corbel / Sébastien Drouin
La lecture d’une page, quant à elle, privilégiera qu’on mette les éléments de texte les plus importants au début de chaque phrase, ainsi que dans les phrases du haut et dans celles du milieu. Ce mode de lecture en « F » correspond à la façon dont on va lire un dépliant, un site web ou un livre. Face à un ensemble d’images dans une page, nous avons plutôt tendance à balayer la page en faisant comme un « Z » avec le mouvement de nos yeux.
Il faut donc tenir compte du sens de lecture le plus logique selon le type de support et de public à qui votre production visuelle s’adresse. D’autant plus s’il s’agit d’une diffusion internationale.
La proximité pour entrer en relation
La proximité, ou lorsque des objets ou des sujets apparaissent en rapport les uns avec les autres, est un autre élément fondamental du design graphique. En termes simples, placer des éléments proches les uns des autres suggère au lecteur qu’ils sont liés. Par exemple, pensez à une page blanche. Imaginez ensuite un groupe de cinq points d’un côté de la page et un seul point de l’autre. Notre première hypothèse sera toujours que les cinq sont, de toute évidence, un groupe. Tandis que l’autre laissera croire qu’il est isolé, solitaire ou exclu.

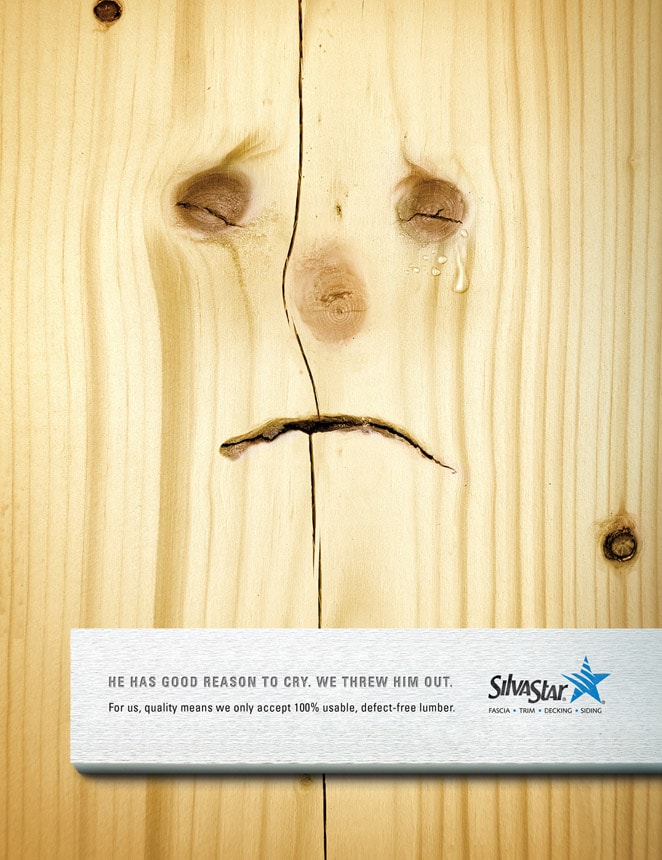
Crédit : DDB
Le fait de placer des éléments proches les uns des autres peut également envoyer d’autres messages. Par exemple, placer des éléments à certains endroits sur une carte peut permettre au public de mesurer la distance, qu’elle soit proche ou éloignée. Bien entendu, ça dépend aussi de la taille et de l’échelle de la carte.

Crédit : Grey
Ou encore, placer des éléments à proximité les uns des autres peut aussi permettre de suggérer des idées. Combien de fois avez-vous vu trois cercles et une ligne vous suggérant alors la forme d’un visage heureux ou triste ? L’image suggérée reçoit ainsi plus d’attention que ses éléments individuels. Cette association se base sur un phénomène psychologique appelé la paréidolie.
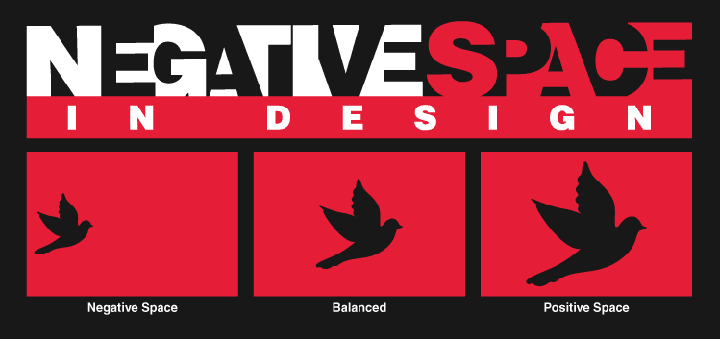
L’espace négatif pour créer l’emphase
L’espace négatif facilite non seulement la transmission de l’information au lecteur, mais il crée aussi un focus puisqu’il aide les yeux à se concentrer sur des éléments individuels. Les compositions manquant d’espaces négatifs peuvent parfois rendre une production visuelle confuse et chaotique. On peut même utiliser l’espace vide pour suggérer un message visuel supplémentaire. Dans l’exemple ci-dessous, des lettres. En d’autres termes, moins c’est plus.

Crédit : Design Mantic
L’alignement pour diriger le regard
L’alignement participe à la structure par laquelle les éléments sont placés dans une composition visuelle. Les éléments ne sont pas disposés arbitrairement. Par exemple, une page de texte classique sera alignée sur la gauche, de sorte que les objets disposent d’une marge commune à gauche facilitant alors la lecture.

Un très bon exemple, quoiqu’atypique, de gestion de l’alignement. Crédit : Houston Forward Times
Au contraire, si les mots et éléments étaient dispersés au hasard sur une page, dans toutes les directions, la lecture s’en retrouverait compliquée et le message ne serait pas délivré. Dans une composition avec une lecture de type « F », les objets seront généralement alignés sur la gauche. Une composition avec une lecture de type « Z », elle, pourra se baser sur une combinaison d’alignements à gauche, au centre et à droite, comme dans la publicité ci-dessus.
La plupart des lecteurs occidentaux ont l’habitude de lire en partant de la gauche. Les alignements à droite sont donc le plus souvent utilisés pour équilibrer une conception qui peut s’avérer visuellement plus lourde sur la gauche. Et inversement. Comme en politique en somme.
La répétition pour unifier la composition
Tandis que le contraste souligne et attire l’attention sur des éléments précis de conception, la répétition va vous permettre de créer l’unité, ce qui va en améliorer la compréhension et la lisibilité.

Ici l’unité est créée par la répétition des enceintes entre les dirigeables et les substituts de ballots de paille qui passe alors pour des bombes.
Pensez à la plupart des textes publiés. La mise en page est faite de telle sorte que le corps du texte est d’une seule et même police d’écriture, de même taille qui plus est. Les en-têtes des chapitres et les notes de bas de page obéissent respectivement à cette même règle tout en long de l’ouvrage. Cette répétition de style permet à l’ensemble d’être cohérent et de dégager une rigueur professionnelle.
Pour créer l’unité, il vous suffit de répéter avec cohérence certains éléments : typographie, couleur, forme, taille ou autre, dans l’ensemble de votre composition. Les styles cohérents aident à définir clairement la hiérarchie visuelle de n’importe quelle conception.
Les lignes pour créer du mouvement
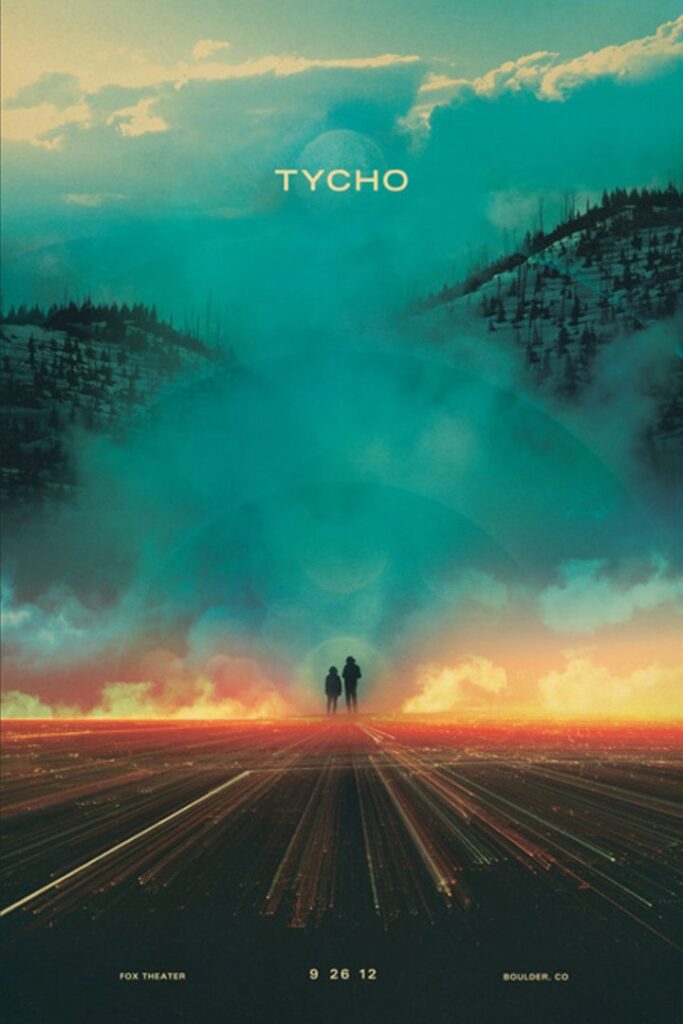
Pour finir, parlons du mouvement. Le mouvement est l’un des moyens les plus efficaces pour attirer l’attention du lecteur. Et en particulier lorsqu’il s’agit d’une image fixe. Les lignes sont un très bon moyen pour créer une dynamique de mouvement qui permette de mettre l’accent sur certains éléments. Elles n’ont toutefois pas à apparaître physiquement pour autant.

Crédit : Tycho (excellent musicien, au demeurant)
La présence de ces lignes peut se matérialiser au travers de l’utilisation d’éléments répétés ou de la relation entre des espaces positifs et des espaces négatifs. Par exemple, en inclinant plusieurs objets vers le haut ou vers le bas, les lignes ainsi créées peuvent suggérer un envol ou une descente. À votre santé. Et pour aller plus loin, retrouvez ces 27 conseils pour réussir la conception de vos flyers et affiches.
